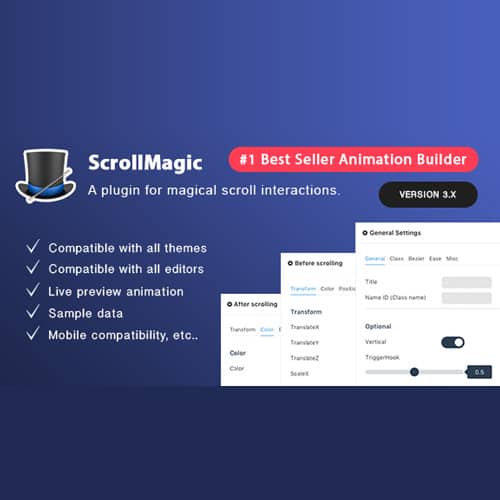
Scroll Magic – Bring Your Website to Life with Stunning Scroll-Based Animations
The Scroll Magic | Animation Builder plugin is a powerful tool for creating engaging, scroll-based animations on your WordPress website. With this plugin, you can trigger animations, create parallax effects, and control element visibility based on user scroll positions. Whether you want to add subtle animations or create immersive, storytelling experiences, Scroll Magic gives you full control over your animations with an easy-to-use interface. Available at GPLPluginHub, Scroll Magic is perfect for designers, developers, and business owners looking to captivate their audience with visually dynamic content.
Product Features:
- Scroll-Based Animation Control: Trigger animations and effects based on the user’s scroll position, allowing you to create dynamic, interactive elements that respond to the viewer’s actions.
- Figlight Feature: The figlight feature ensures smooth and fast animation rendering, providing a seamless experience as users scroll through animated content without affecting site performance.
- Parallax Scrolling Effects: Easily implement parallax scrolling to create a depth illusion by animating backgrounds or elements at different speeds, adding an extra layer of engagement to your site.
- Pin Elements During Scrolling: Fix elements in place as the user scrolls, allowing for creative storytelling techniques, such as highlighting important content or keeping a call-to-action visible.
- Animate Multiple Elements: Control the animation of multiple elements simultaneously, creating complex animations that transform as users scroll through your pages.
- Trigger Animations with Precision: Set precise scroll triggers for animations, defining when and how the animation starts, pauses, or reverses based on user interaction.
- No Coding Required: Create stunning scroll animations with an intuitive drag-and-drop interface, making it easy for non-technical users to build complex animations without any coding knowledge.
- Custom Animation Settings: Adjust animation duration, easing functions, delay times, and more, giving you full control over how elements move, fade, or transform as users scroll.
- Responsive and Mobile-Optimized: Ensure your scroll animations work flawlessly across all devices, with fully responsive designs that adapt to different screen sizes and orientations.
- CSS and JavaScript Support: For advanced users, add custom CSS or JavaScript to extend the functionality of your scroll animations, offering unlimited creative possibilities.
- Element Visibility Control: Trigger animations when elements enter or exit the viewport, allowing you to create “reveal on scroll” effects or hide elements as they move off-screen.
- Built-in Animation Library: Access a library of pre-built animations such as fades, slides, zooms, and rotations, allowing you to quickly add effects to your pages without starting from scratch.
- Interactive Page Sections: Animate entire sections of your page based on scroll position, creating immersive scrolling experiences where different sections behave differently as the user navigates.
- Sticky Elements: Keep specific elements “sticky” as the user scrolls, such as headers, menus, or call-to-action buttons, enhancing navigation and engagement.
- Integration with Popular Page Builders: Fully compatible with popular WordPress page builders like Elementor, WPBakery, and Divi, allowing you to create scroll animations within your preferred design environment.
- Horizontal Scrolling Animations: Create horizontal scroll-based animations, offering unique scrolling experiences for creative portfolio sites, product showcases, or storytelling layouts.
- Cross-Browser Compatibility: Ensure that your scroll animations look great on all modern browsers, providing a consistent experience for users across Chrome, Firefox, Safari, and Edge.
- SEO-Friendly Animations: Build animations without sacrificing SEO, ensuring that your content remains crawlable and accessible to search engines while enhancing user experience.
- Animation Playback Control: Allow users to control animations with scrollbars, mouse wheels, or touch gestures, providing a more interactive experience where users can explore content at their own pace.
- Multiple Trigger Points: Set multiple trigger points along the scroll path, enabling you to create animations that change based on how far users have scrolled down the page.
- Smooth Scrolling Effects: Add smooth scrolling to your pages, ensuring that animations transition seamlessly as users scroll through your site, creating a polished and professional feel.
- Animation Reversing: Allow animations to reverse when the user scrolls back up the page, adding a more fluid and interactive feel to your content.
- Developer-Friendly Hooks and Filters: Customize the plugin’s behavior with hooks and filters, giving developers the flexibility to extend the functionality or create custom scroll effects.
- Lightweight and Fast: Built with performance in mind, Scroll Magic ensures that your animations load quickly without slowing down your site, even with complex animations.
- Lifetime Access & Updates: Purchase from GPLPluginHub for lifetime access to updates, ensuring your scroll-based animations remain compatible with future versions of WordPress and popular page builders.
The Scroll Magic plugin is the ideal solution for anyone looking to add creative, dynamic animations to their WordPress site, helping to captivate users and elevate your website’s design.













Esta –
Scroll Magic adds scroll-based animations to pages. Works with GSAP, timelines, and triggers.